먼저 이글을 쓰기에 앞서 자료 허락하신 BLUE'nLIVE 님께 감사드립니다.
이 코드는 전적으로 BLUE'nLIVE 님의 저작물로 향후 업데이트 시에는 BLUE'nLIVE 님 의 홈피에서 확인해 주시기 바랍니다.
저는 일단 이 코드의 설치법에 대해 설명하고자 합니다.
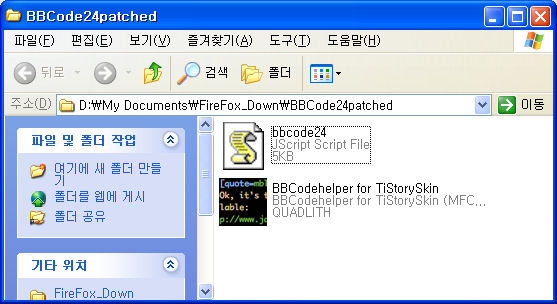
필요한 준비물은 아래의 zip 파일 내의 파일 두개가 전부입니다.
파일내용은 아래와 같습니다.

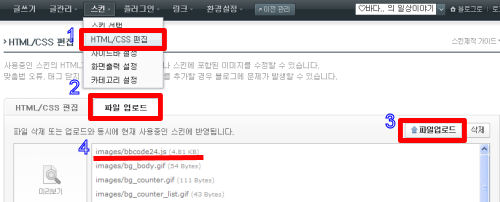
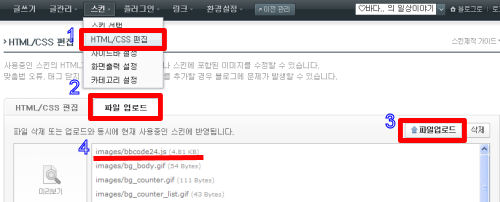
먼저 위의 파일 중에 bbcode24.js 를 아래의 그림과 같이 삽입을 합니다.

위 그림의 순서대로
1. 스킨 -> HTML/CSS 편집 이동
2. 파일업로드 탭 이동
3. 파일업로드 버튼을 눌러서 bbcode24.js 선택
4. 선택하시면 4번의 항목과 같이 bbcode24.js 파일이 image 폴더 내에 저장이 됩니다.
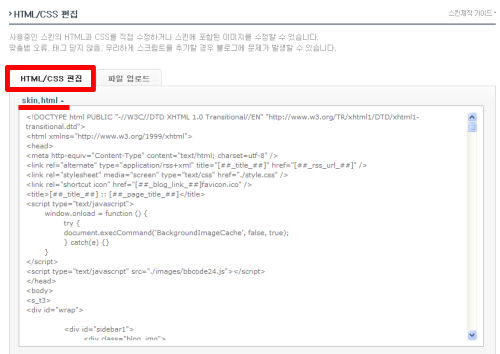
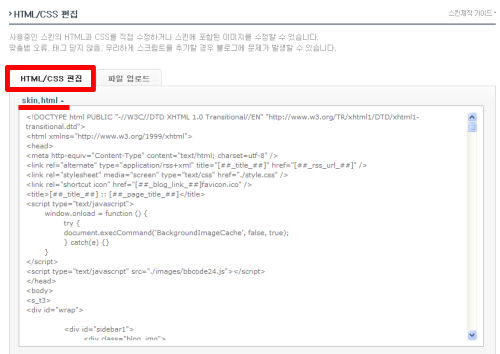
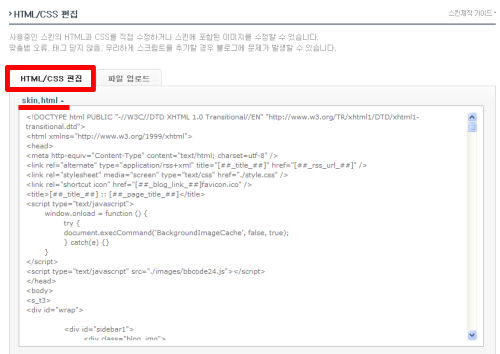
다음은 아래의 그림과 같이 HTML/CSS 편집 탭으로 이동합니다.
 탭에 가시면 skin.html 과 style.css 의 두가지 파일에 대한 편집이 가능하도록 되어있습니다. 여기에서 skin.html 파일내의 전체 내용을 Ctrl+C 하여 전체 복사를 합니다.
탭에 가시면 skin.html 과 style.css 의 두가지 파일에 대한 편집이 가능하도록 되어있습니다. 여기에서 skin.html 파일내의 전체 내용을 Ctrl+C 하여 전체 복사를 합니다.
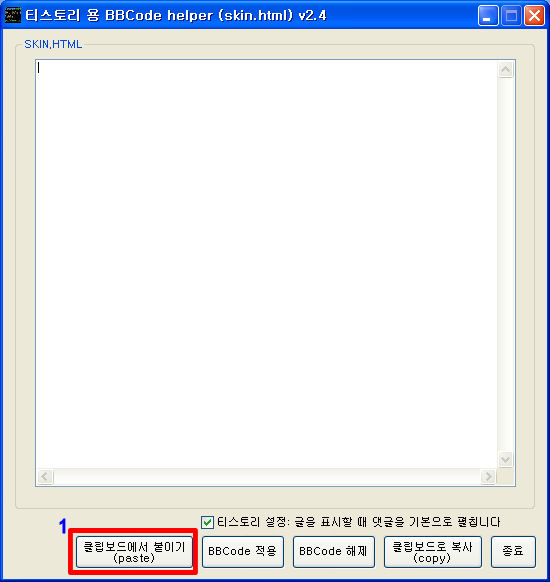
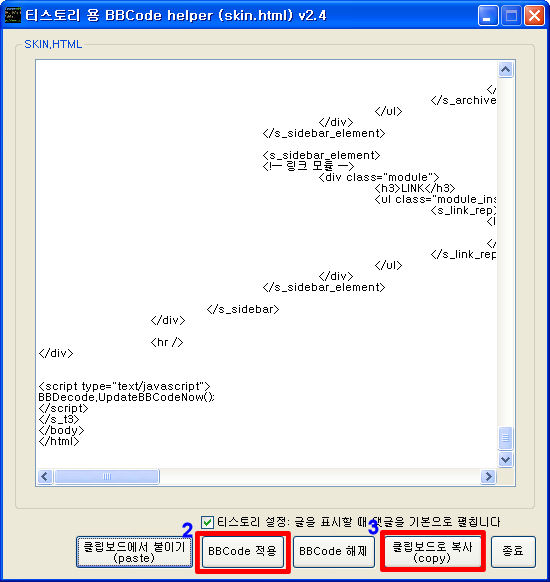
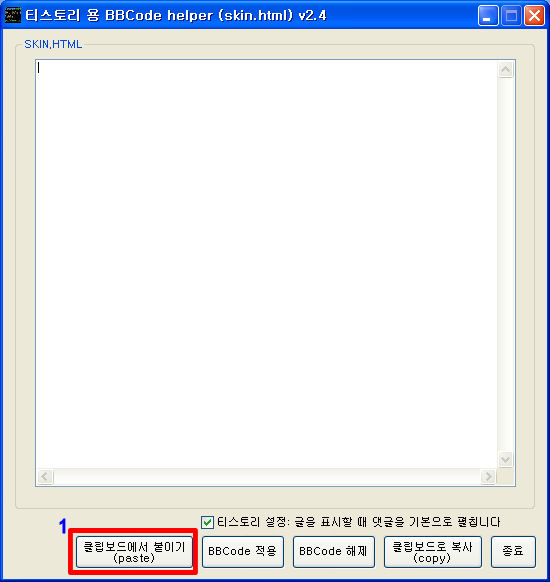
다음에는 처음 zip 파일 내의 두번째 파일인 BBCodehelper for TiStorySkin.exe 파일을 실행합니다.

위의 그림과 같이 미리 copy 되어 있는 skin.html 내용을 1번 버튼을 클릭하여 붙여넣기 합니다.
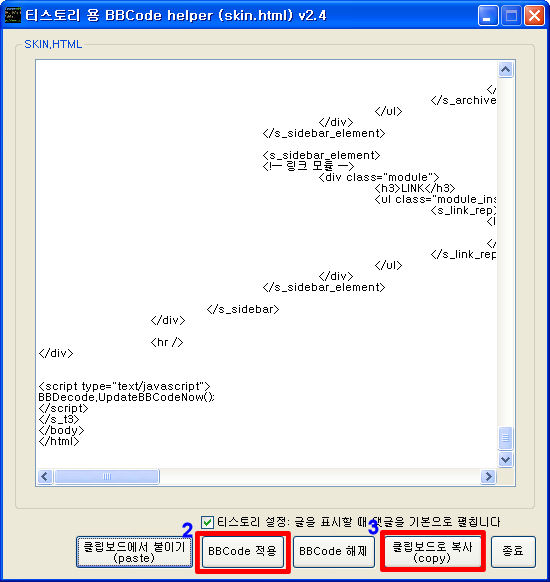
그러면 아래의 그림과 같이 붙어져서 나옵니다.

이후에는 BLUE'nLIVE 님이 아주 간단하게 적용이 가능하도록 2번 버튼을 눌러 BBcode를 적용한 후 3번버튼을 눌러 다시 클립보드로 복사하시면 됩니다.
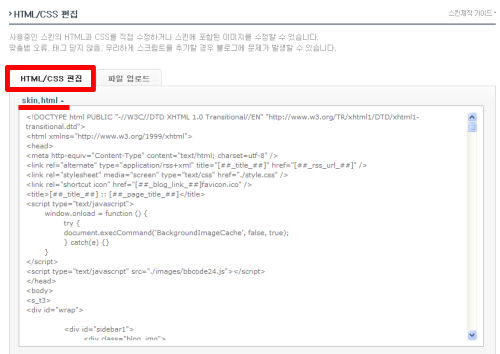
마지막 작업은 다시 HTML/CSS 편집의 skin.html 로 이동합니다.
 위의 그림에서 다시 skin.html의 모든 내용을 선택한 후 Ctrl+V 붙여넣기를 하여 클립보드의 내용으로 교체하신 후 적용하시면 BBCode 의 적용이 완료가 됩니다.
위의 그림에서 다시 skin.html의 모든 내용을 선택한 후 Ctrl+V 붙여넣기를 하여 클립보드의 내용으로 교체하신 후 적용하시면 BBCode 의 적용이 완료가 됩니다.
현재까지는 코드의 적용만 완료가 되어서 댓글에 적용이 되는 상태가 되었구요..
향후 댓글에 아이콘을 적용하는 것까지 공부를 더 해서 기회가 있으면 포스팅을 하도록 하겠습니다.
이 코드는 전적으로 BLUE'nLIVE 님의 저작물로 향후 업데이트 시에는 BLUE'nLIVE 님 의 홈피에서 확인해 주시기 바랍니다.
저는 일단 이 코드의 설치법에 대해 설명하고자 합니다.
필요한 준비물은 아래의 zip 파일 내의 파일 두개가 전부입니다.
파일내용은 아래와 같습니다.

먼저 위의 파일 중에 bbcode24.js 를 아래의 그림과 같이 삽입을 합니다.

위 그림의 순서대로
1. 스킨 -> HTML/CSS 편집 이동
2. 파일업로드 탭 이동
3. 파일업로드 버튼을 눌러서 bbcode24.js 선택
4. 선택하시면 4번의 항목과 같이 bbcode24.js 파일이 image 폴더 내에 저장이 됩니다.
다음은 아래의 그림과 같이 HTML/CSS 편집 탭으로 이동합니다.

다음에는 처음 zip 파일 내의 두번째 파일인 BBCodehelper for TiStorySkin.exe 파일을 실행합니다.

위의 그림과 같이 미리 copy 되어 있는 skin.html 내용을 1번 버튼을 클릭하여 붙여넣기 합니다.
그러면 아래의 그림과 같이 붙어져서 나옵니다.

이후에는 BLUE'nLIVE 님이 아주 간단하게 적용이 가능하도록 2번 버튼을 눌러 BBcode를 적용한 후 3번버튼을 눌러 다시 클립보드로 복사하시면 됩니다.
마지막 작업은 다시 HTML/CSS 편집의 skin.html 로 이동합니다.

현재까지는 코드의 적용만 완료가 되어서 댓글에 적용이 되는 상태가 되었구요..
향후 댓글에 아이콘을 적용하는 것까지 공부를 더 해서 기회가 있으면 포스팅을 하도록 하겠습니다.
'IT' 카테고리의 다른 글
| 내가 쓰는 PDA SPH-M4650 (0) | 2009.02.03 |
|---|---|
| 게임기능 됩니다.. (10) | 2009.01.21 |
| Tor: 네트에서의 익명 (6) | 2009.01.15 |
| 글을 올릴 때 [b], [i], [url], [img]와 같은 BBCode를 사용할 수 있습니다. (4) | 2009.01.13 |
| 블로깅을 위해 준비한 것들 (22) | 2009.01.12 |

 BBCode24patched.zip
BBCode24patched.zip